WordPressのページ開くのが遅い気がするんだけど・・
WordPressのページを開くスピードが遅いと離脱率が高まりますし、SEO評価にも関わる可能性があります。
ブログ内で使っている画像が重いことがサイトスピード低下につながっているかもしれません。
そこで、画像を軽くするプラグイン「EWWW Image Optimizer」を紹介します。

プラグイン導入で簡単に画像を軽くすることができるよ。
画像圧縮プラグイン「EWWW Image Optimizer」はWordPressブログに必須のプラグインのひとつです。
画像をたくさんブログに使っている方は参考にしてみて下さい。
【EWWW Image Optimizer】導入前に

プラグイン導入前にWordPressブログのサイトスピードや画像がどういう状態かを確認することが大切です。

サイトスピードは簡単に計測できるから試してみましょう。
サイトスピードを計測してみよう
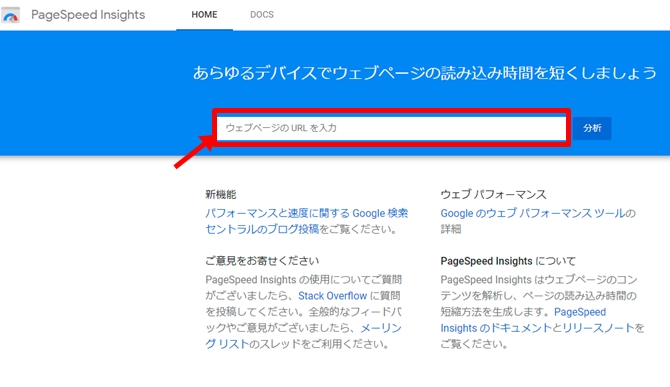
ブログのサイトスピードは「PageSpeed Insight」で簡単に計測できます。

Googleの関連サイトだから安心。

自分のブログの計測したいページURLをコピペするとサイトスピードが計測できます。

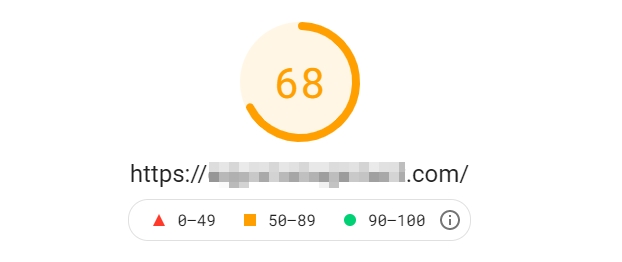
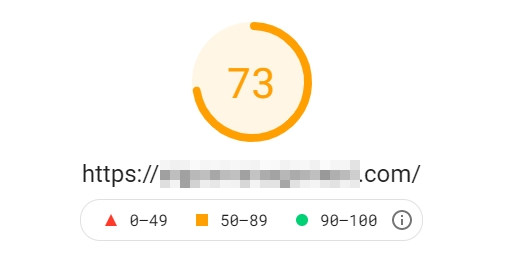
こんな感じですかね。
サイトスピードを確認することが改善の第一歩です。
適切なサイズの画像をチェック
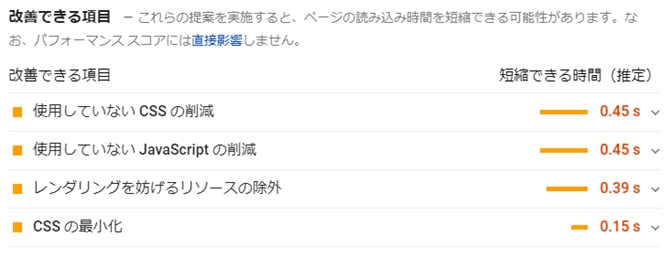
サイトスピードの結果ページを下にスクロールすると、表示速度を遅くしている原因がわかります。

「適切なサイズの画像」の部分が改善できる項目にあるのならば、画像を軽くすることが推奨されます。

フリー素材も1番軽いのにしてたのにな。
軽い画像を張り付けていたつもりでもチリも積もれば山となります。
さらに圧縮することでサイトスピードをあがるのです。
サイトスピードが遅くなる原因は他にもある
サイトスピードをあげるためにはWordPressの画像を軽くすることだけではなく、様々な対策をする必要があります。
CSSやJavaScriptなどの問題やプラグインの問題もあります。

もう何言っているかさっぱりわからないよぅ。
画像を圧縮することはサイトスピード改善の対策のひとつであり、すべてではありません。
ただサイトスピードを遅くする大きな原因の一つであることは間違いありません。
ブログのサイト表示速度を確認して、画像に要因があると確認できた場合にプラグインの導入を検討しましょう。
【EWWW Image Optimizer】の使い方

画像の重さがサイトスピードに影響しているなら、画像を軽くするプラグイン「EWWW Image Optimizer」がおすすめです。

簡単に設定できるので手順を紹介しますね。
①EWWW Image Optimizerをインストールする
まずはプラグインをインストールします。
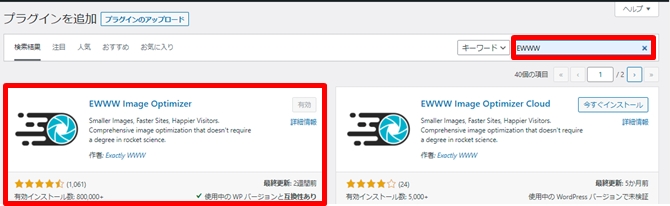
WordPressのダッシュボードよりプラグイン→新規追加で「EWWW Image Optimizer」を検索してみましょう。

検索は「EWWW」でも「ewww」でも出てきます。

インストール数も多いし、高評価だし安心だね。
インストールしたら「有効化」をクリック。
有効化したら第1ステップ完了です。
②EWWW Image Optimizerの詳細設定
次に詳細設定をしていきます。

画像を参考にしながら設定してね。
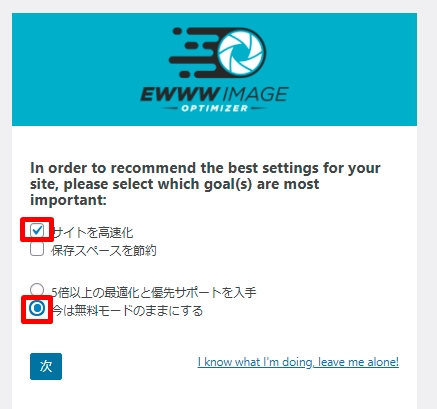
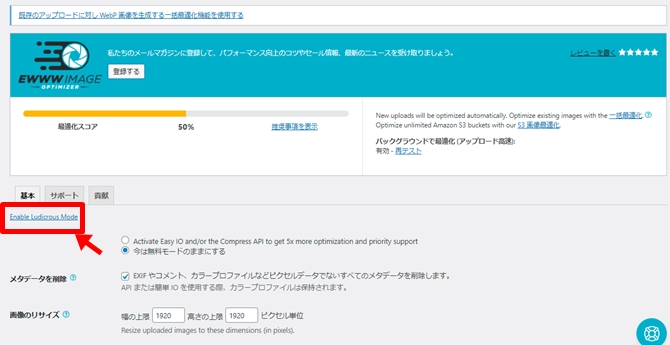
⇩詳細設定に進めると下記の画面になります。

「サイト高速化」にチェック
「今は無料モードのままにする」にチェック
次に進めます。

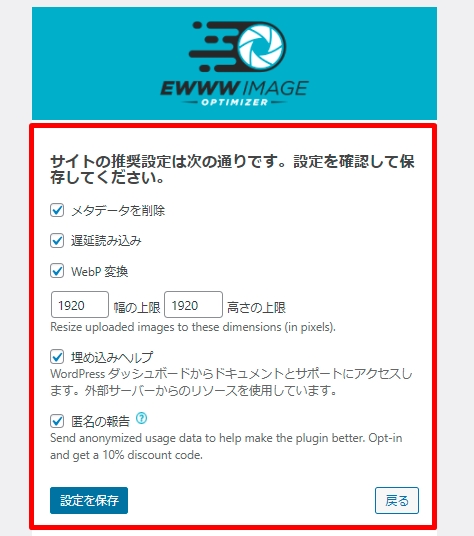
デフォルトですべてにチェックがついています。
チェックはこのままで設定を保存しましょう。

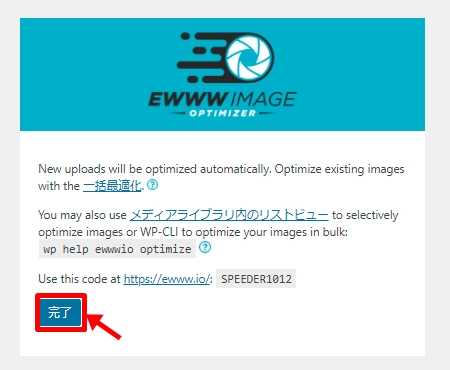
完了をクリック。
設定終了まであと少しです。

設定画面に戻り、「Enable Ludicrous Mode」をクリックします。
変換タブをクリックしましょう。

「変換リンクを非表示」にチェックを入れます。
変換リンクを非表示にしておかないと、画像の拡張子を勝手に変更してしまう可能性があるようです。

これで設定は完了です。
今後の取り込む画像は軽くしてくれます。
③EWWW Image Optimizerで画像を軽くする
EWWW Image Optimizerの設定で、今後アップロードする画像を軽くする設定ができました。

次はアップロード済の画像を軽く手順を解説します。

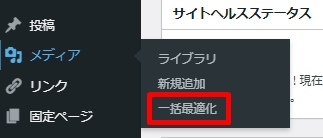
ワードプレス管理画面で「メディア」→「一括最適化」をクリックします。

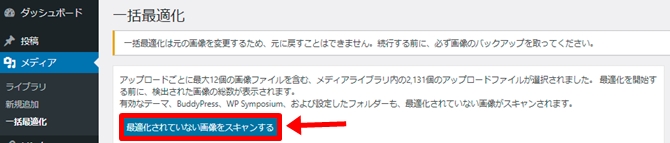
「最適化されていない画像をスキャンする」をクリック。

画像の最適化を進めます。

めっちゃ画像あったんだ..
画像圧縮すると元に戻せませんので、気になる写真があったらバックアップを取っておきましょう。
枚数に応じて最適化するまで時間がかかりますが、これで画像を画像を軽くする手順は完了です。
④サイトスピードを計測する
画像を軽くできたら、サイトスピードをもう一度計ってみましょう。
「PageSpeed Insight」でもう一度サイトスピードを計測します。

何回か計測しましたがサイトスピードが5前後上がりました。

重い画像を取り込んでたらもっと上がるよ。

「改善できる項目」で適切な画像のサイズが表示されていなければOKです。

これで完了です。
お疲れ様でした!
WordPressの画像を軽くする【EWWW Image Optimizer】まとめ
サイトの表示速度の改善は離脱率を減らし、SEO評価を受けるために今後さらに重要になっていくでしょう。
最も簡単にサイトスピードを改善できる手段として画像を軽くすることが有効です。
プラグイン「EWWW Image Optimizer」を設定すれば、簡単に画像を軽くできますので参考にしてみて下さい。

プラグインなら簡単だよ。
画像の解像度が悪くなって納得いかない画像になってしまうかもしれないので、バックアップを取ってから試してみて下さいね。